原來不懂程式也能架動態網站–神奇的Joomla!(下)
佈景主題
網頁顧名思義就是瀏覽者看的畫面,Joomla!的網頁樣版取決於佈景主題,不同的佈景主題有不同的樣版排列,你可以在網路上隨手取得各式各樣的佈景主題,即使使用Joomla!預設的佈景主題,透過巧妙的區塊位置安排,還是可以創造與眾不同的網頁;區塊是網頁上一個顯示的小範圍,模組就是透過區塊來顯示,換句話說模組就是一個小小的內容顯示區塊,模組連結什麼東西,畫面就呈現什麼東西,我覺得模組好像是顯示的窗口一樣。
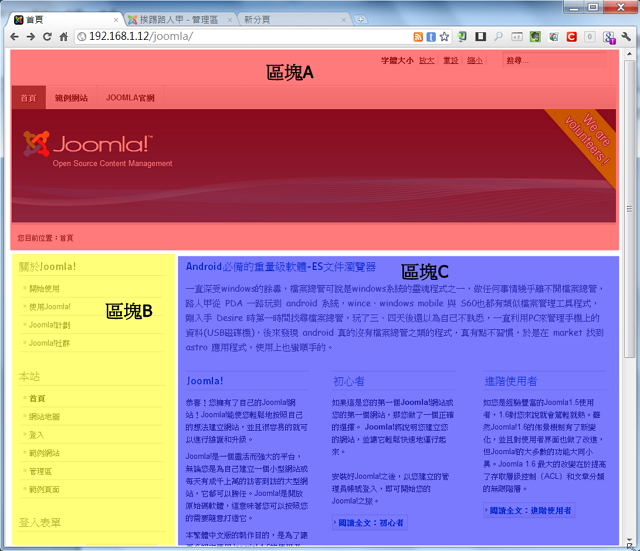
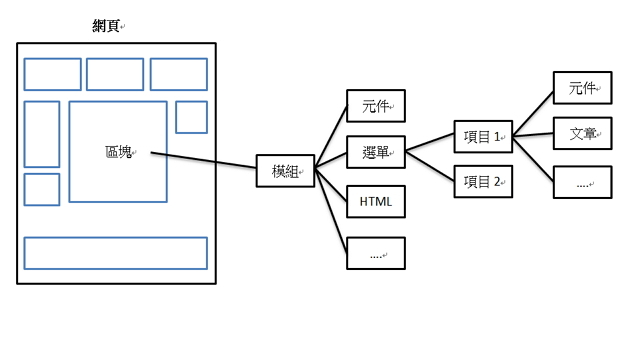
1. 基本Joomla!的網頁是由區塊組成,每個區塊可以擺放指定的模組,說穿了你只要在區塊上放入不同的模組,即可創造自己特色的網頁,而這些區塊的排列方式與位置就是所謂的樣版,也就是Joomla!的佈景主題,下圖是塗上色塊來簡略說明,只要在每個區塊內賦予對應的模組,且同一區塊可以放許多的模組。

2. 說穿了佈景主題就是將網頁切割成許多小區塊,並賦予名稱識別,管理者只要將模組對應在區塊名稱上,同一區塊上模組可以透過調整順序來改變前台顯示的位置,那如何得知佈景主題上的區塊位置名稱呢?選擇【擴充元件】→【佈景主題管理】後再按下右上方的「選項」。

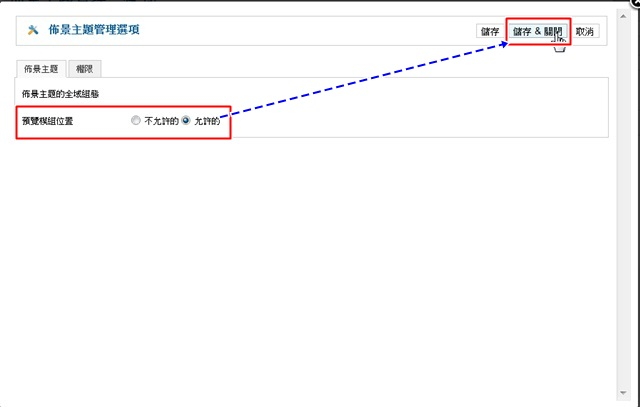
3. 出現的佈景主題的「預覽模組位置」必須選擇「允許的」,並按下右上方的〔儲存&關閉〕。

4. 回到佈景主題管理畫面選擇〔佈景主題〕就會看到許多佈景主題,請點選「beez_20細節」下方的「預覽」文字。

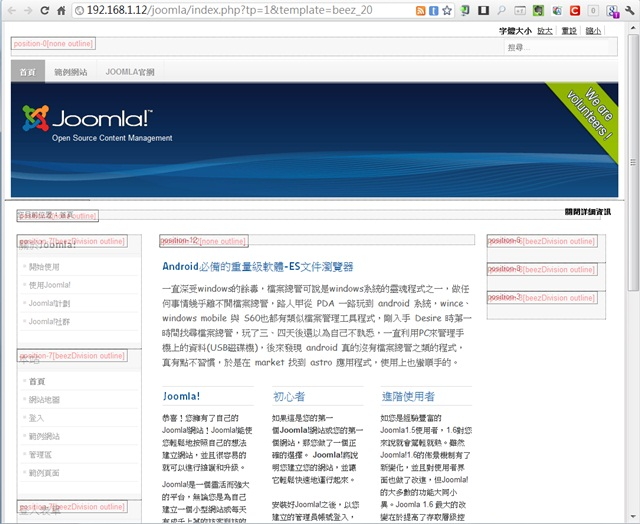
5. 此時出現佈景主題的預覽畫面,同時也可以看到區塊的規劃與名稱,每個區塊的左上角有區塊的名稱,畫面上有顯示與模組管理畫面「位置」的對應資料,這是有助於各模組顯示的位置與區塊名稱的關聯。

6. 例如上圖右上角的「搜尋」是對應哪裡呢?選擇【擴充元件】→【模組管理】內找到標題為「全站搜尋」(不是「全站搜尋(佈景Atomic)」,你可以發現在「位置」欄下對應的是「position-0」,「position-0」就是佈景主題上排列區塊的名稱,其所在的位置可以從佈景主題預覽畫面對照就一目瞭然了。

7. 其實Joomla的書籍也不是寥寥無幾,網路上的資源也不難找到,但挨踢路人甲剛學時總是不得其門而入,自我反省歸納了一下,Joomla!設計實在是太靈活了,為了讓使用者不用撰寫程式也能產生專業級的互動網站,因此每個功能與選項、參數的設定都有可能環環相扣,更何況網站的架設牽涉的知識甚廣,想要在短期間建立一個專業級的網站也不是三兩下就能解決,因為不可能單一個條例設定即可產生想要的網頁,所以將自己的認知繪製如下。

本文章有分頁! ** 【文章頁次】的選擇在下方 **