WordPress 網站外掛 OneSignal Push Notifications 推播訊息
逛網站與部落格時,常常看到一個紅色的鈴鐺通知功能圖示,這樣進入網站時可提醒訂閱通知,當讀者訂閱後,只要有文章PO出,訂閱者即使沒有瀏覽你的網站,一樣可以再右下角收到推播的訊息,如同手機上的通知推播,輕鬆地傳遞訊息文章傳到訂閱的使用者,對於有架站的站長來說是一個相當不錯的工具,想要將最新的文章即時的通知給訂閱的粉絲,請不要錯過這個 OneSignal Push Notifications 推播訊息外掛。

WordPress 網站外掛 OneSignal Push Notifications 就是使用第三平台的訊息服務,透過第三方服務註冊帳號與Wordpress後台連結來推播文章的訊息,因此OneSignal外掛讓你輕鬆推播訊息變得更容易。
【外掛名稱】:OneSignal
【外掛下載】:https://goo.gl/hMP6VU
【OneSignal官方網站】:https://goo.gl/411Rhg
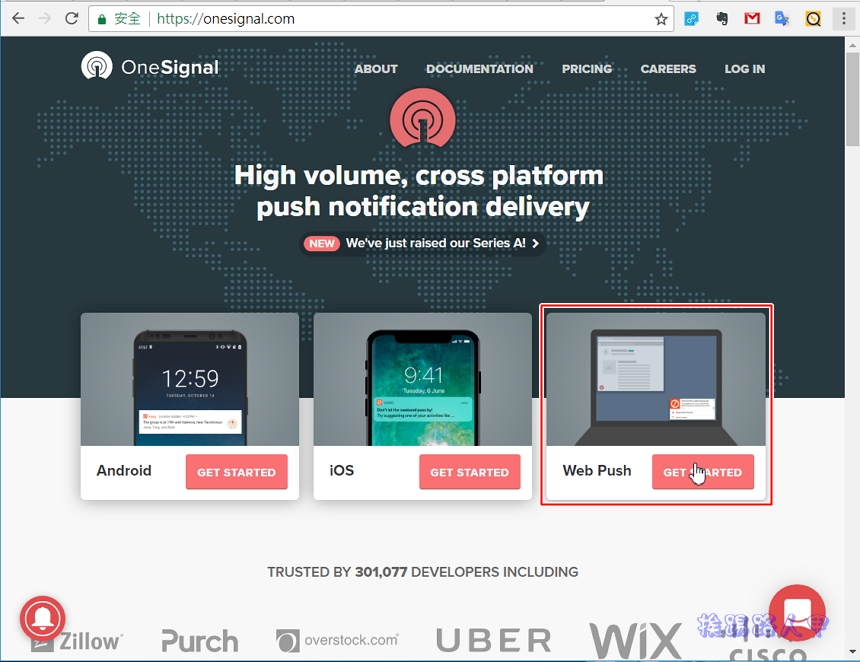
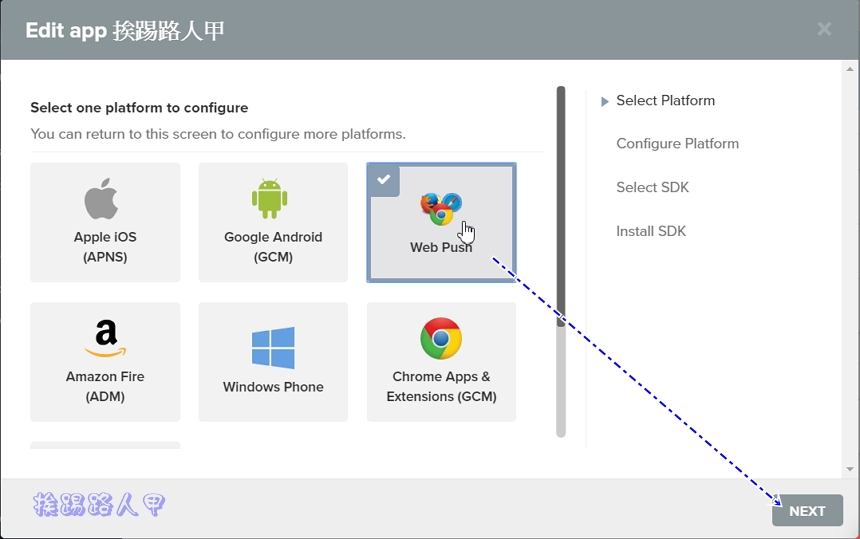
先到OneSignal官方網站看到下圖畫面,點選「Web Push」來開始。

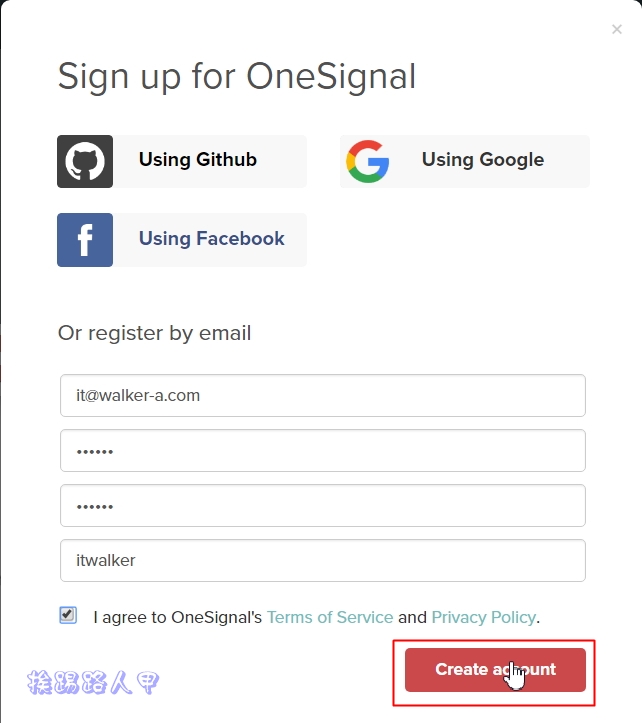
首先註冊帳號,可使用臉書或Google帳號註冊,或是以郵件帳帳號來註冊。

基本的註冊帳號建立後,出現要求確認的訊息。

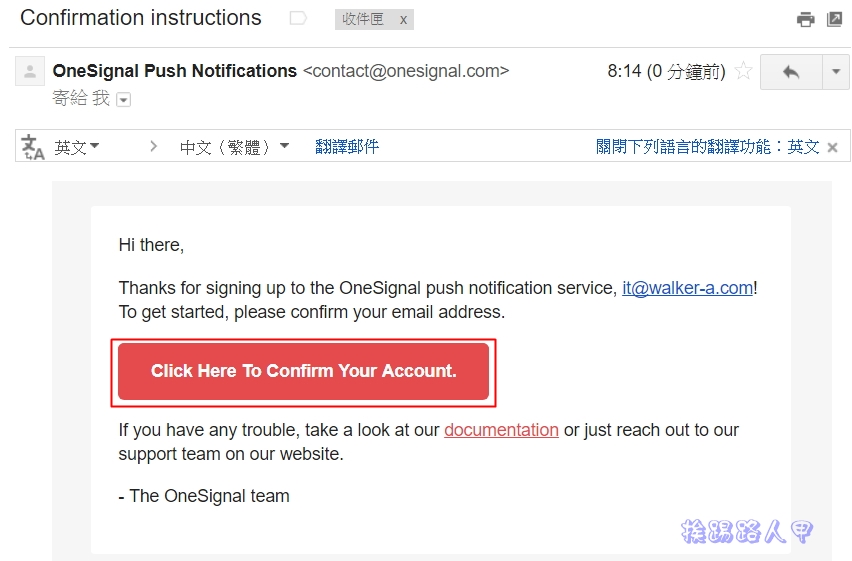
果然到郵件上收到一封確認啟動信,點選〔Click Here To Confirm Your Account〕來確認啟動。

此時看到OneSignal的功能預覽說明,不想看直接跳過吧!

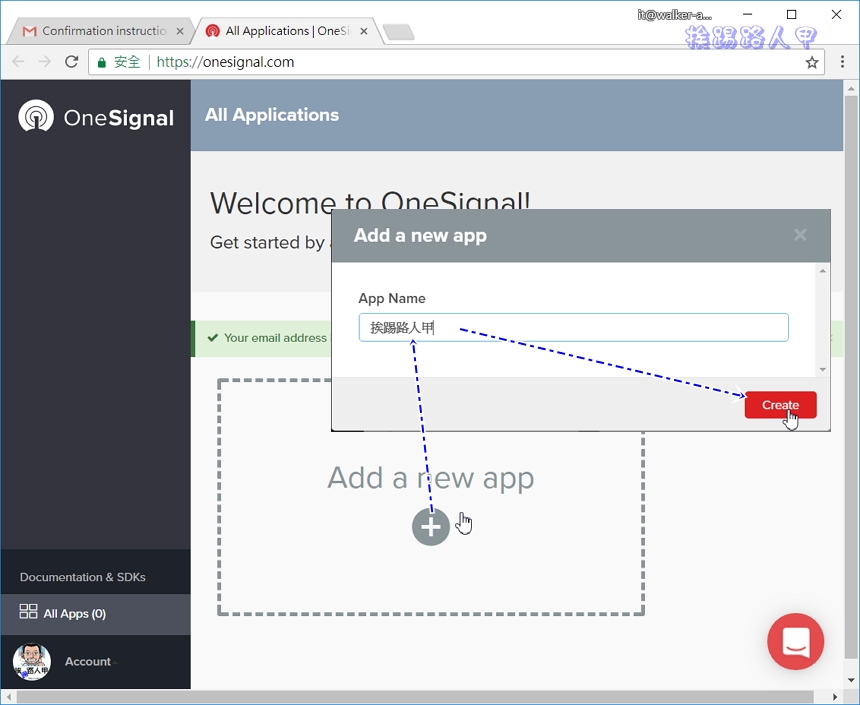
進入主畫面橫,點選「Add a new app」來新增一個應用服務,請輸入此應用服務的名稱並按下〔Create〕。

選擇推播的平台,下圖中可以看到支援的Android與iOS的行動平台,由於筆者主要是以瀏覽器的推播,所以選擇「Web Push」並按下〔Next〕來繼續。

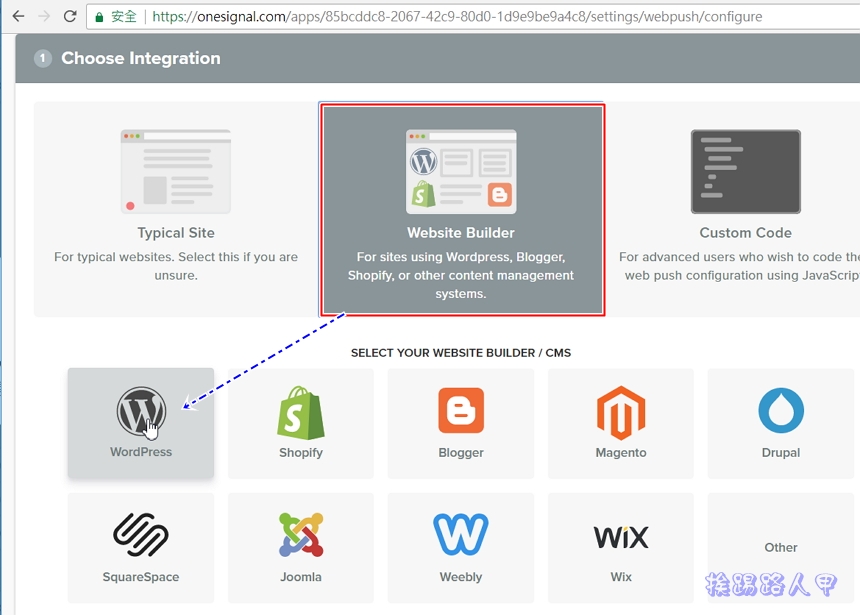
接著選擇網頁的內容管理應用,筆者是使用Wordpress。

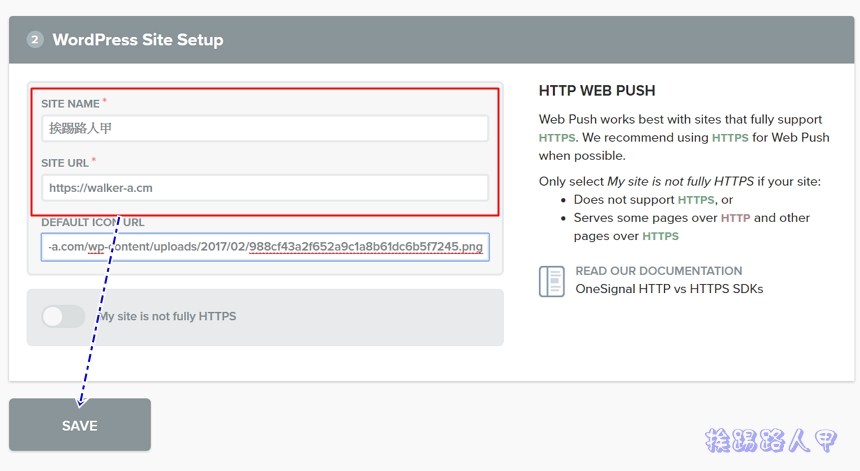
輸入你想要推播的URL網址與網站名稱,想要網址小圖示,則可再「Default ICON URL」欄位上補上。

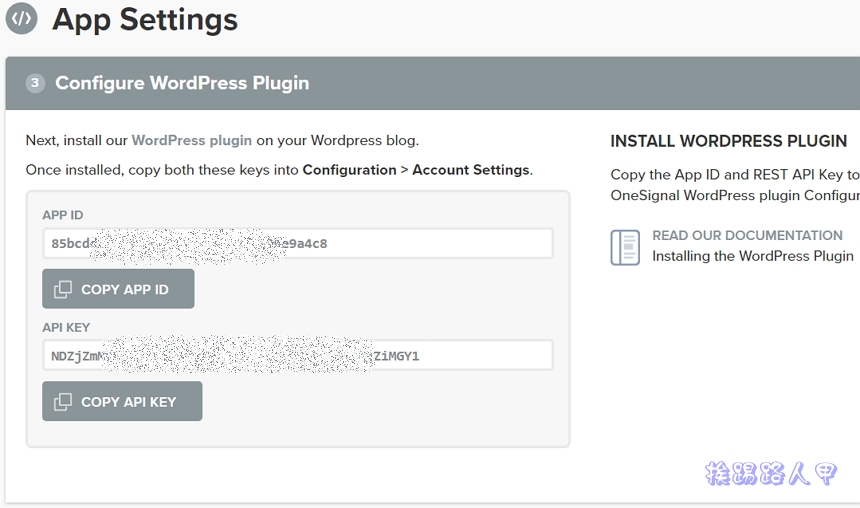
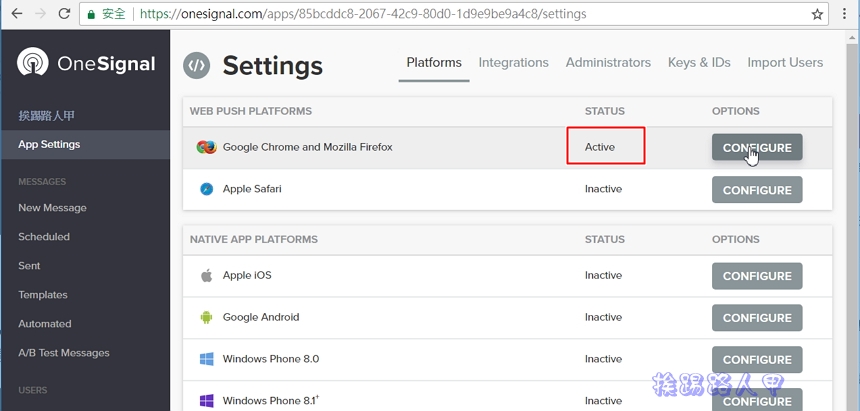
當你看到下圖產生的API ID與App KEY的金鑰,表示網頁的推播已成功,請複製並記下這兩組金鑰。

當然你可以愾便宜錄下來的設定,也可增加不同的推播應用平台,最重要的是要看「STATUS」下的狀態有沒有啟動(Active)。

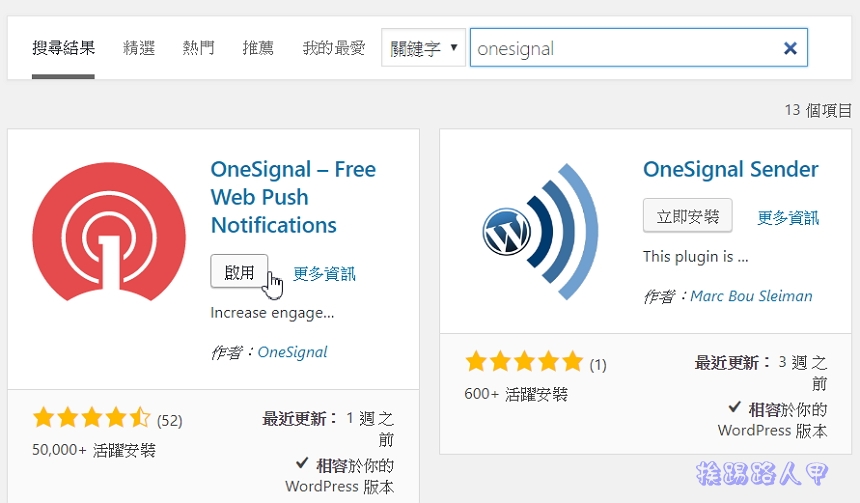
回到自己的WordPress後台,進到外掛畫面搜尋「OneSignal 」關鍵下載與安裝。

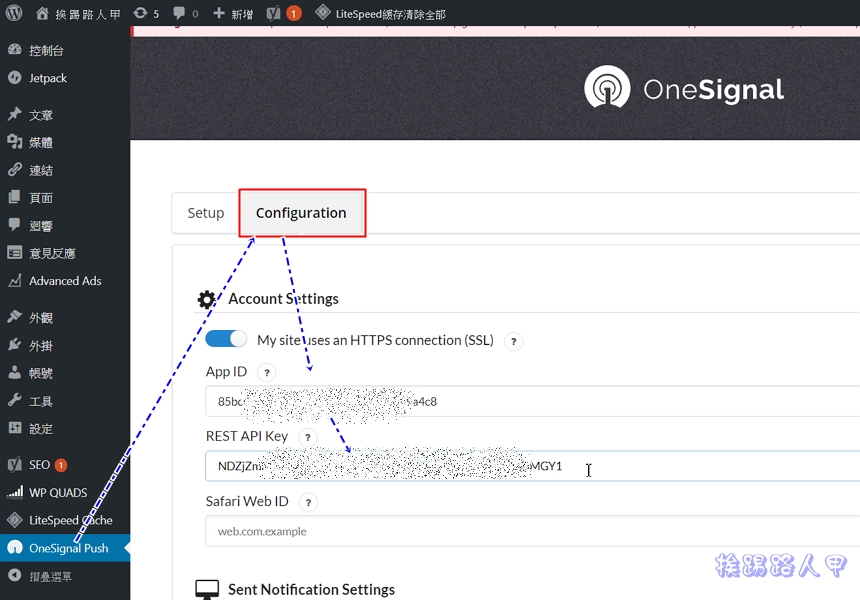
啟用此外掛並到【Configuration】頁面上將剛剛記下的金鑰分別填入 App ID與 REST App KEY欄位上。

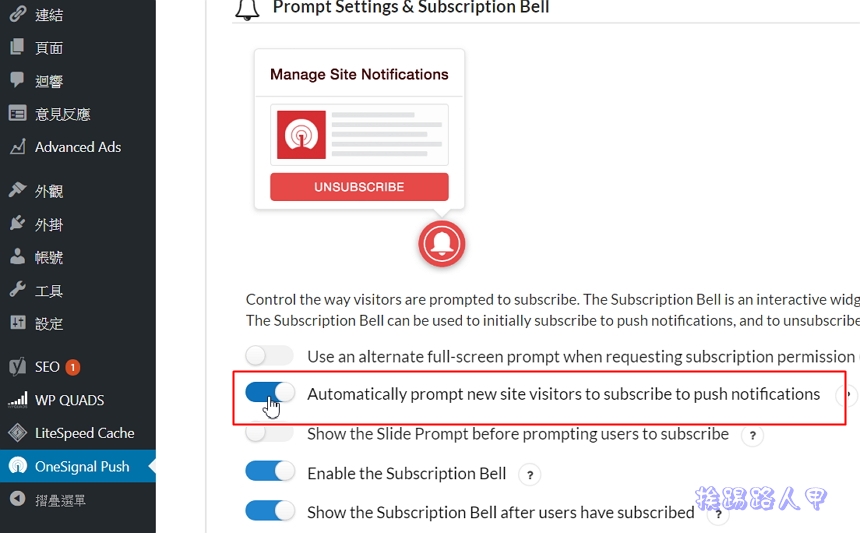
捲動到下方啟用紅色框內的選項,表示使用者一進入時網站時會跳出訂閱訊息。成。

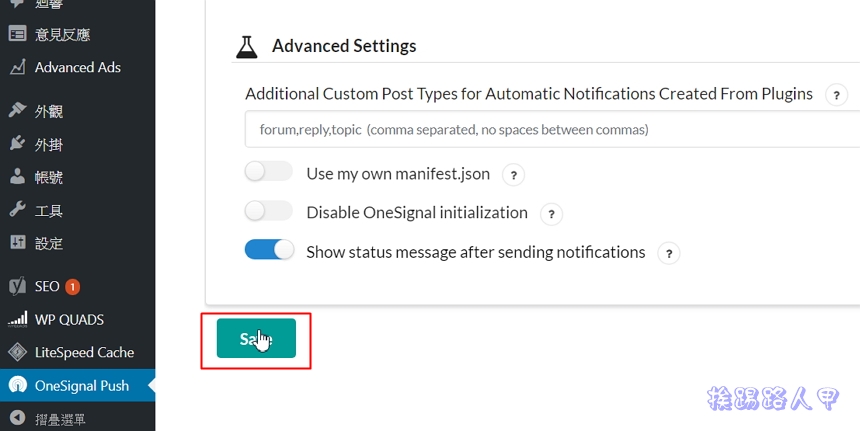
最後捲動到最下方按「SAVE」來儲存即大功告成。

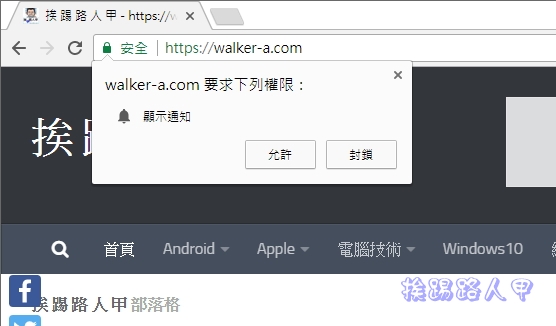
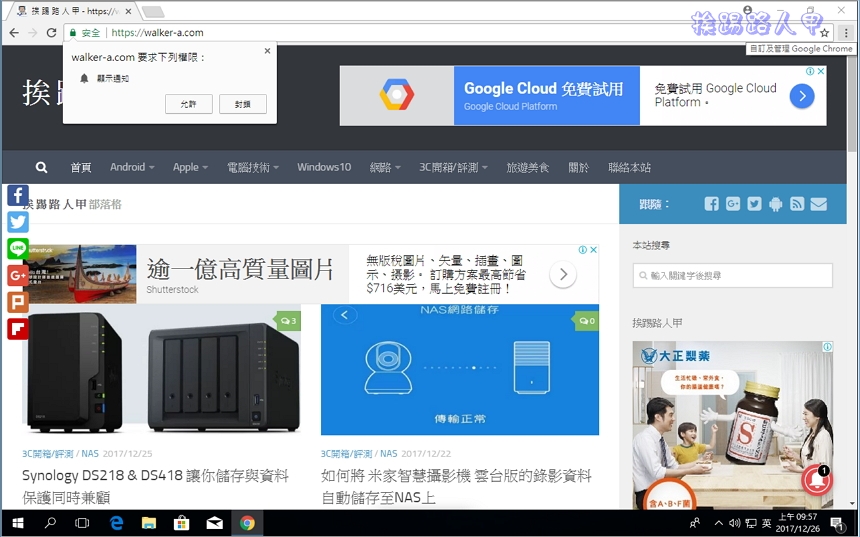
完成基本的設定後,當使用者進入你的網站時,在左上角會看到訂閱要求權限的訊息,只要使用者按下〔允許〕即可訂閱該網站,之後有新文章推出時,可在第一時間獲得通知。

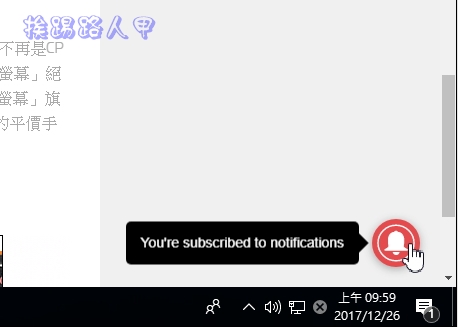
除此之外,右下角也會有個鈴鐺的圖示,透過這個鈴鐺圖示,你也可以取消訂閱、再次訂閱與一些關閉通知的訊息。

訂閱後只要有新文章PO出,訂閱者即可在第一時間收到,真的很方便,有架站的朋友值得一試。

當有文章PO出時,你會桌面右下出現如下圖的的提示訊息,讓你隨時可以掌握訂閱的網站。

延伸閱讀: