Supr.Link 產生縮網址(QR-CODE),也可分流與判斷裝置導入不同頁面
許多網址會夾帶參數,當要分享給他人時往往複製貼上一長串,除了又臭又長外也不美觀,撰寫部落格文章時,常常會用到短網址的超連結,因此為使用 Google 短網址早已不是秘密的,甚至成了工作或生活上的實用小幫手,筆者部落格文章內經常使用Google的短網址服務(goo.gl),如今Google宣布這項服務將終止支援,幸好過去產生的短網址仍能正常連結。之後一直使用 Bitly 短網址功能,最近嘗試 Supr.Link 縮網址服務,除了短網址外,也可以產生QR-CODE,甚至可分流與判斷裝置來導向不同的頁面,個人覺得很實用。

Google 推出的縮網址外還附帶 QR Code 與統計功能,感覺相當不錯?可惜Google卻宣布這項服務將終止支援,只好另求他路。Supr.Link使用過後覺得不錯,可產生短網址,也可分流與判斷裝置導入不同目標頁面,來試試吧!
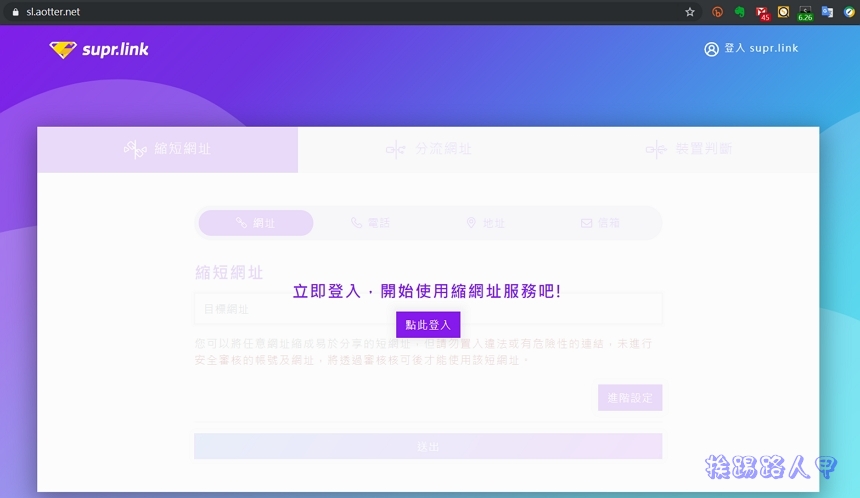
進入官網後出現要登入帳號才能使用的線上服務,按下〔點此登入〕來註冊吧!

沒有帳號,只好點選〔建立帳戶〕來註冊一下吧!

註冊時需要一個郵件當帳號,輸入密碼後按下〔註冊〕,不用多久即可到你的信箱上查看註冊成功的信件。

使用註冊後的帳號登入,看到主畫面上有縮短網址、分流網址與裝置判斷三大功能。

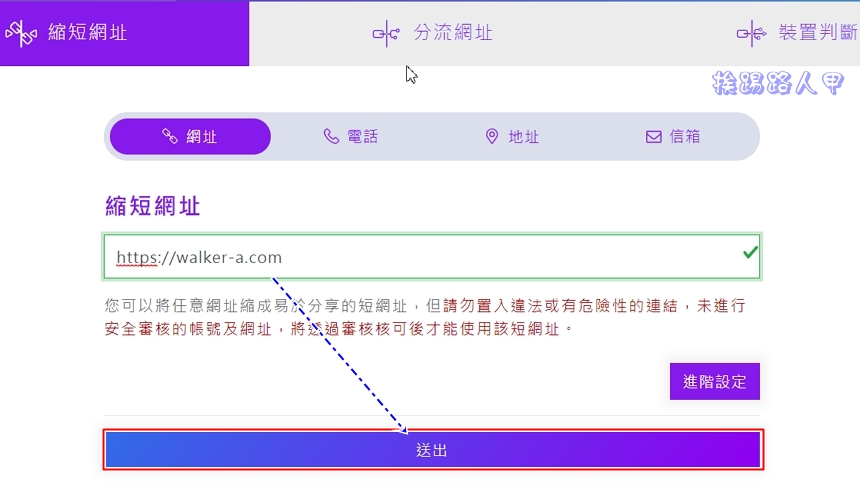
縮短網址頁面下有網址、電話、地址與信箱的短等類型的短網址產生,筆者試試輸入挨踢路人甲部落格網址後按下〔送出〕。

由於非在安全網域名單內的網址,需要經過安全的審核才能直接產生短網址,你可以按下〔取得安全徽章〕來確保產生的短網址是全權可靠的,不過安全徽章需要真實姓名、身分證字號、手機與可驗證之文件照片等,有些麻煩,不直接產生等待一下又何妨,所以直接按下〔查看我的短網址列表〕。

出現下圖,在驗證狀態下出現「驗整中」訊息,只要稍待一下即可,已驗證過的或出現「已通過」字眼,按下已產生的縮短網址後有個小圖示,按下即複製到剪貼簿上囉!下圖中筆者都是使用挨踢路人甲的部落格網址,發現產生的短網址都不同喔!

產生的短網址想要有QRCODE,按下紅色框內的圖示,有QC CODE、檢視數據、編輯連結與刪除連結。

選擇QC CODE產生如下圖所示。

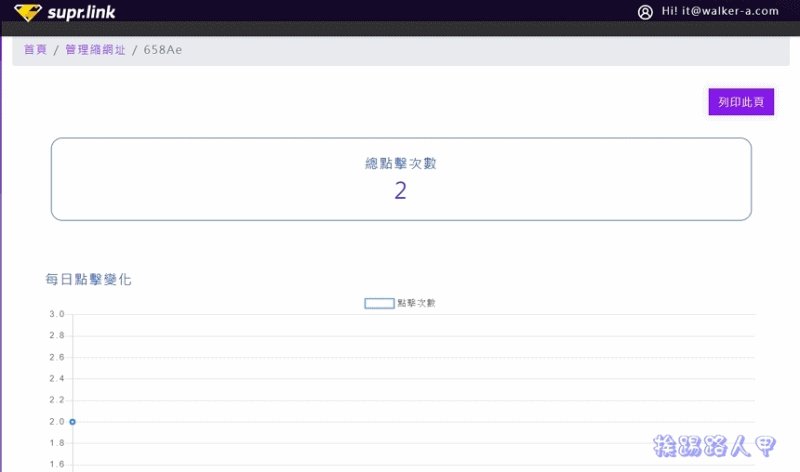
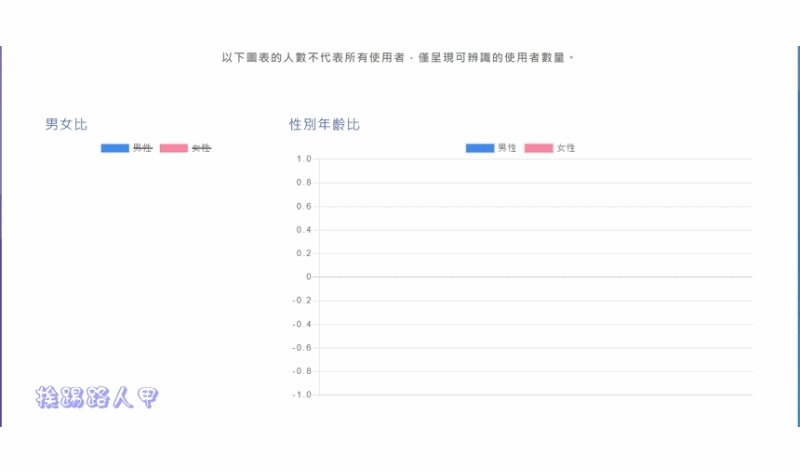
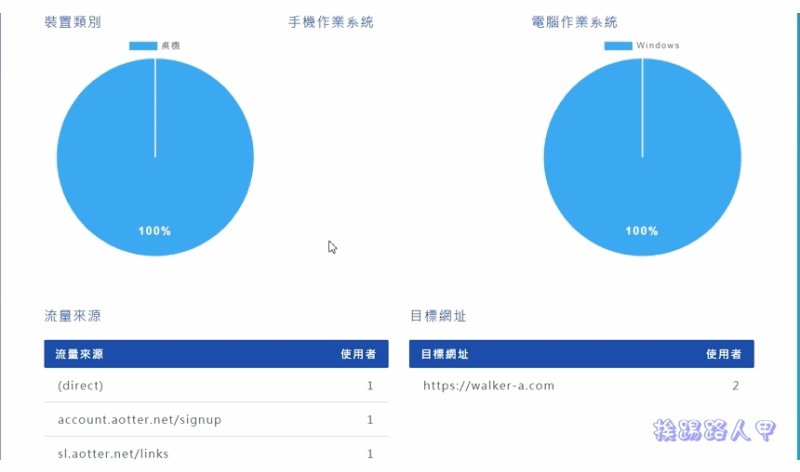
在產生短網址的頁面上有個「進階設定」,裡面也許多可收集的選項,設定後可以從「檢視數據」上得到一些分析的圖表。

產生那麼多的網址,如何管理呢?點選右上角的帳號並按下「管理我的縮短網址」即可看到產生縮網址的清單。

筆者覺得分流是Supr.Link的一大特色,就是利用一組短網址,自動導入兩個以上的原始網址,如下圖輸入兩個網址來送出。

產生得出來的一個網址與一個數據分析連結,旁邊還有QR CODE。

你可以到縮網址的清單上,查看分流後的流量,筆者試了3次,隨機產生都是同一個。

裝置判斷也很實用,就是可以設定將iOS、Android、macOS 和 Windows 等裝置導向不同的連結,對於想要有不同平台的頁面來說,不用拆成多個網址即可達成。

延伸閱讀:
- Screenshot Guru 免費「網頁快照」服務,填入網址即可將網頁轉為圖檔
- 使用簡單的 CSS 技巧,讓 WordPress 內圖片顯示更活潑有趣
- Eyep 查自己的 IP 位址,也能有酷酷的Google 地圖背景效果