Facebook粉絲專頁與WordPress結成親家
「開心農場」是路人甲曾經瘋狂的一套線上遊戲,剛開始以為「臉書」(Facebook)就是開心農場,臉書是什麼東西暫時拋到腦後,隨著時間瘋狂的行為也慢慢淡化,回歸理智後發現原來「臉書」的社群功能才是它主要的拿手絕活,瞬間 Facebook 的火紅程度大概很難用幾度C來衡量,「粉絲專頁」是Facebook在2007年推出的功能,主要是提供給公司、機關組織或個人品牌經營之用,初期並沒有達到熱烈的回響,然而因 Facebook 的火紅程度,也許和mail一樣已經普及到人手一個帳號了,所以能夠迅速對粉絲發佈訊息的 Facebook 粉絲專頁,似乎被視為另一個電子報的行銷利器。
Facebook粉絲專頁申請
Faacebook 粉絲專頁建立網址 : http://www.facebook.com/pages/create.php
挨踢路人甲的粉絲專頁 : http://www.facebook.com/itwalker
▼一進入 Facebook 粉絲專頁建立的網址,大概都會碰上如何選擇「社群粉絲專頁」或是「官方粉絲專頁」的課題,其實這兩種紛絲專頁並沒有太大的差別,一般都會建議建立「官方粉絲專頁」,因為「官方粉絲專頁」多了一些功能,如加入一些公司地址、簡介、聯絡方式等的資訊,甚至可以限定非粉絲到達的網頁,也可將社群粉絲專頁顯示在頁籤中的。
- 官方粉絲專頁 : 建立和管理一個官方的 Facebook 粉絲專頁,和客戶和粉絲們互動交流。也就是建立品牌、人物、商標或公司的代表人等。
- 社群粉絲專頁 : 建立社群粉絲專頁表達對你喜愛的慈善公益或議題、理念的支持。
▼若沒有特殊需求建議建立「官方粉絲專頁」,選擇粉絲專頁類別與輸入專頁名稱後,按下「建立官方粉絲專頁」。
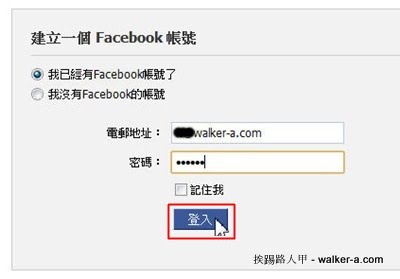
▼有Facebook帳號則直接登入,若還沒有那去申請一個吧!
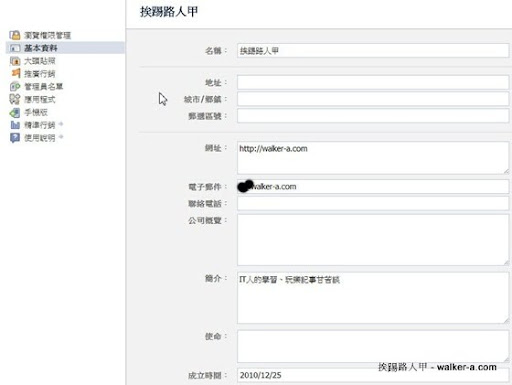
▼建立完專頁後直接進入修改分粉絲專頁的基本資料。
▼選擇基本資料編輯一些如粉絲專頁名稱、網址、電子郵件、聯絡電話等資料。
建立Facebook粉絲專頁固定網址
粉絲專頁如同部落格一樣,每個人可以輕易的擁有,但想要一個固定方便家人、網友或粉絲記憶的網頁,必須達到的條件就是至少要有25個粉絲。
粉絲專頁固定申請網址:http://www.facebook.com/username
▼每個粉絲專頁可以擁有自訂的用戶名,有一個個人化的Facebook 網址,方便粉絲輕鬆造訪你的 Facebook 專頁,輸入你想設定的粉絲專頁(藍色框),為了確保唯一值可以先「檢查是否可用」檢驗。值得注意的是,一旦你完成你的用戶名設定後將無法修改或轉讓。
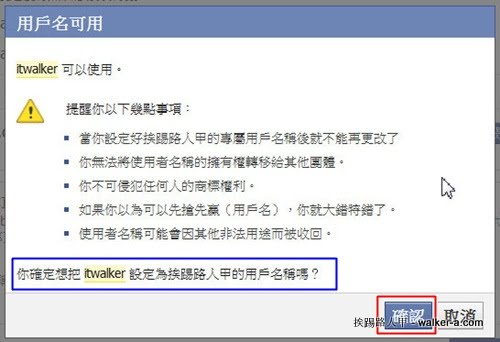
▼檢查是否可用後還會進行最後的確認,確認之前再次的提醒設定好專屬的用戶名稱就不能更改了。
▼出現的成功了視窗,藍色框就是你的粉絲專頁網址(如facebook.com/itwalker)。
wordpress與facebook結成親家
Facebook 的粉絲專頁申請了,固定網址也建立了,接下來就是將自己的部落格(wordpress)與Ffacebook結合,Facebook有提供社群插件,可以輕鬆將wordpress與facebook結成親家了。
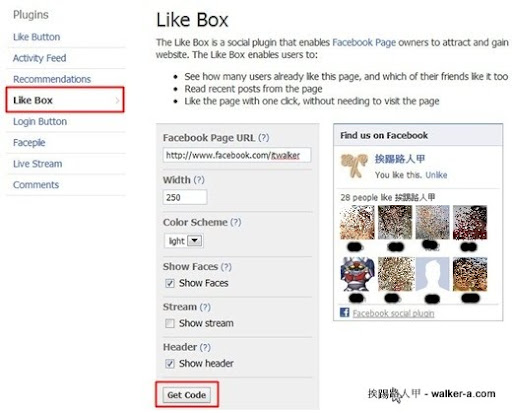
▼首先至社群插件網頁,此網頁有許多有用的插件可運用,路人甲選擇按下「Like Box」,設定相關的資料(如下說明)後按下「Get Code」來產生程式碼。。
- Facebook page URL : 輸入上文申請粉絲專頁固定網址(如挨踢路人甲的分粉絲專頁http://facebook.com/itwalker)。
- Width : 粉絲專頁List Box的寬度。
- Color Scheme : List Box的背景打色,因為路人甲的部落格為優雅淡色系,所以選「light」。
- Show Faces : 是否顯示粉絲的大頭照。
- Show stream : 是否顯示塗鴉牆訊息。
- Show header : 是否顯示Find us on Facebook標題。
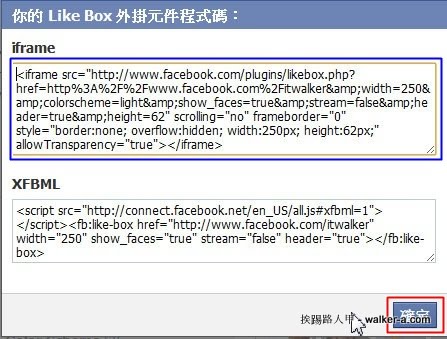
▼「Like Box」提供兩種嵌入按鈕到網頁的方式,路人甲剛學習網頁設計,當然選擇比較簡單的iframe方式插入,至於較複雜的XFBML請自行研究。下圖即是產生的程式碼視窗,將iframe內的程式碼複製起來。
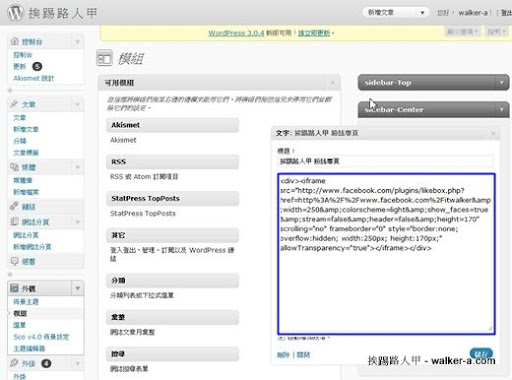
▼至部落格後台插入剛複製的程式碼,不過要注意高度的設定,因為「Like Box」介面設定僅有寬度,高度要自行到程式碼調整,不然會被截掉一部份哦!
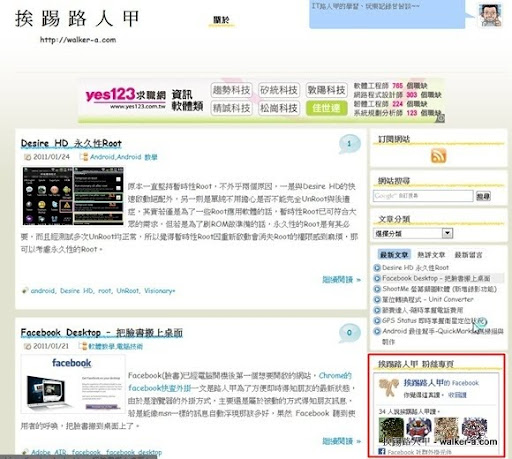
▼重新進入部落格即可看到Facebook的紛絲專業(藍色框),這樣是不是部落格與Facebook紛絲專業更緊密的結合在一起,如果不介意、不嫌棄,歡迎加入挨踢路人甲粉絲專頁,一起來見證walker-a.com的成長。